Wenn Sie eine Website besitzen, wissen Sie, wie wichtig es ist, dass diese schnell lädt. Eine langsame Website kann Besucher vergraulen und die Benutzererfahrung negativ beeinflussen. Eine Möglichkeit, die Geschwindigkeit Ihrer Website zu verbessern, ist die Verwendung eines Content Delivery Networks (CDN). In diesem Artikel erfahren Sie, wie Sie mit Amazon Web Services (AWS) CloudFront CDN und dem W3 Total Cache Plugin Ihre Website beschleunigen können.
Was ist AWS CloudFront CDN?
AWS CloudFront ist ein CDN von Amazon Web Services, das Inhalte wie Bilder, Videos und statische Dateien von einem Netzwerk von Servern auf der ganzen Welt ausliefert. Wenn ein Besucher auf Ihre Website zugreift, wird der Inhalt von einem Server in seiner Nähe ausgeliefert, was die Ladezeit Ihrer Website verkürzt.
Warum W3 Total Cache verwenden?
Das W3 Total Cache Plugin ist ein kostenloses WordPress-Plugin, das die Ladezeit Ihrer Website verbessern kann. Das Plugin bietet Funktionen wie Browser-Caching, Komprimierung von Dateien und CDN-Integration.
Schritt-für-Schritt-Anleitung zur Einrichtung von AWS CloudFront CDN mit W3 Total Cache
Schritt 1: AWS CloudFront-Vertriebsnetzwerk erstellen
Loggen Sie sich in Ihr AWS-Konto ein und navigieren Sie zum CloudFront-Service. Klicken Sie auf die Schaltfläche „Distribution erstellen“ und wählen Sie „Web“ aus. Geben Sie Ihre Website-URL im Feld „Origin Domain Name“ ein und klicken Sie auf „Create Distribution“.
Schritt 2: W3 Total Cache Plugin installieren und konfigurieren
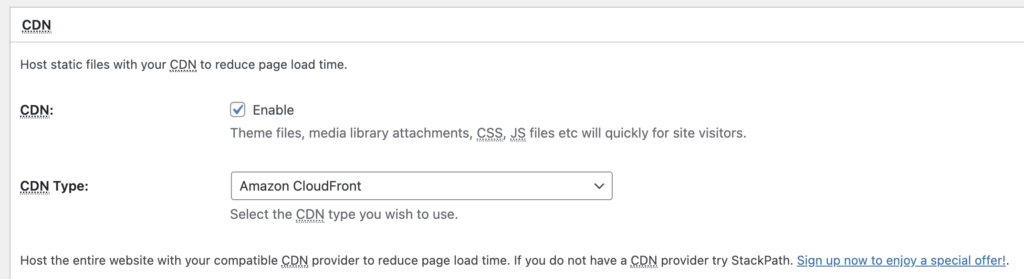
Installieren Sie das W3 Total Cache Plugin in Ihrem WordPress-Dashboard und aktivieren Sie es. Gehen Sie zu den Plugin-Einstellungen und klicken Sie auf die Registerkarte „CDN“. Wählen Sie „Amazon CloudFront“ aus dem Dropdown-Menü und geben Sie Ihre CloudFront-Distribution-URL ein. Speichern Sie die Einstellungen.

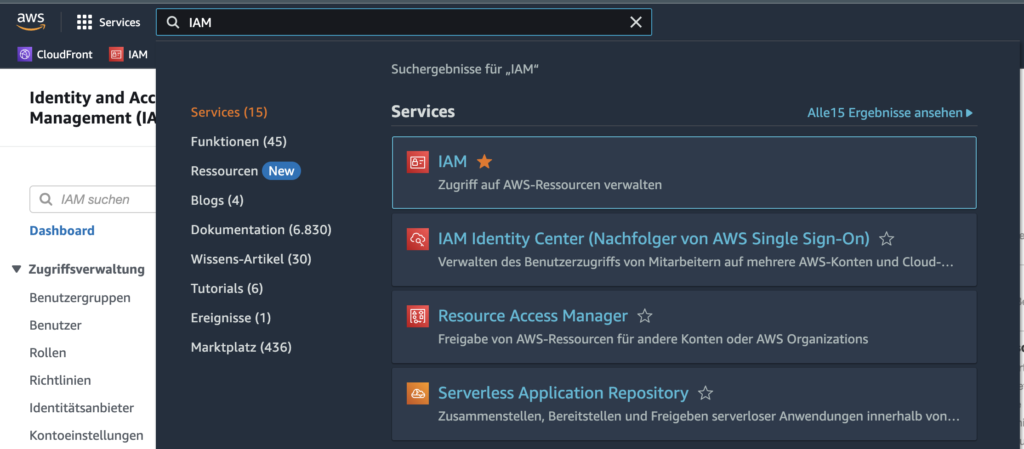
Schritt 3: Amazon IAM Benutzer einrichten.

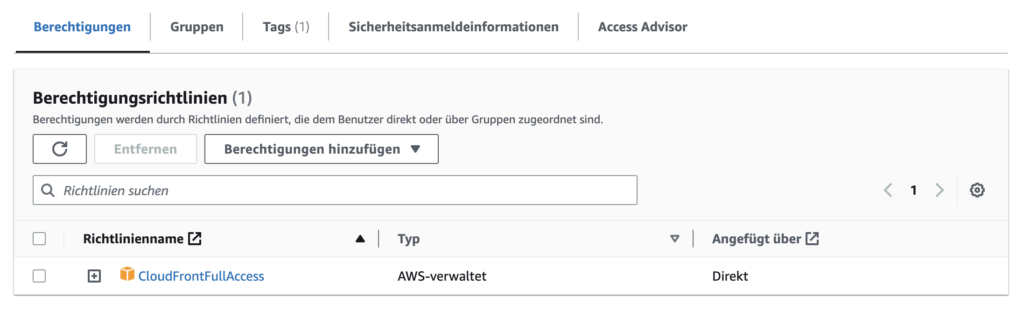
Klicken Sie nun auf den Button „Benutzer hinzufügen“ und geben Sie die entsprechenden Benutzerdetails an. Dieser Benutzer ist dafür da, zwischen CloudFront und ihrer WordPress Installation zu kommunizieren.

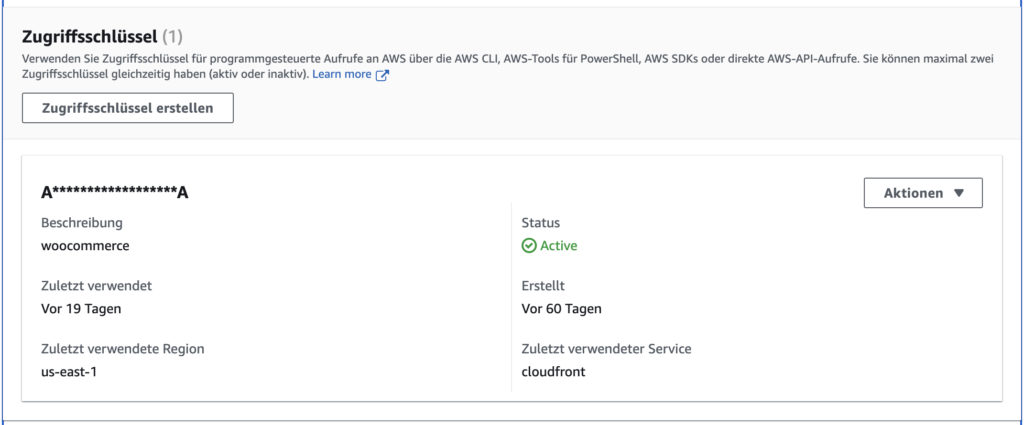
Als nächstes muss ein Zugriffsschlüssel erstellt werden, welcher dem Benutzer zugeordnet wird. Hierzu gehen Sie im Benutzer auf den Reiter „Sicherheitsanmeldeinformationen“

Anschließend erstellen Sie einen Sicherheitsschlüssel. Speichern Sie das Schlüsselpaar an einen sicheren Ort.

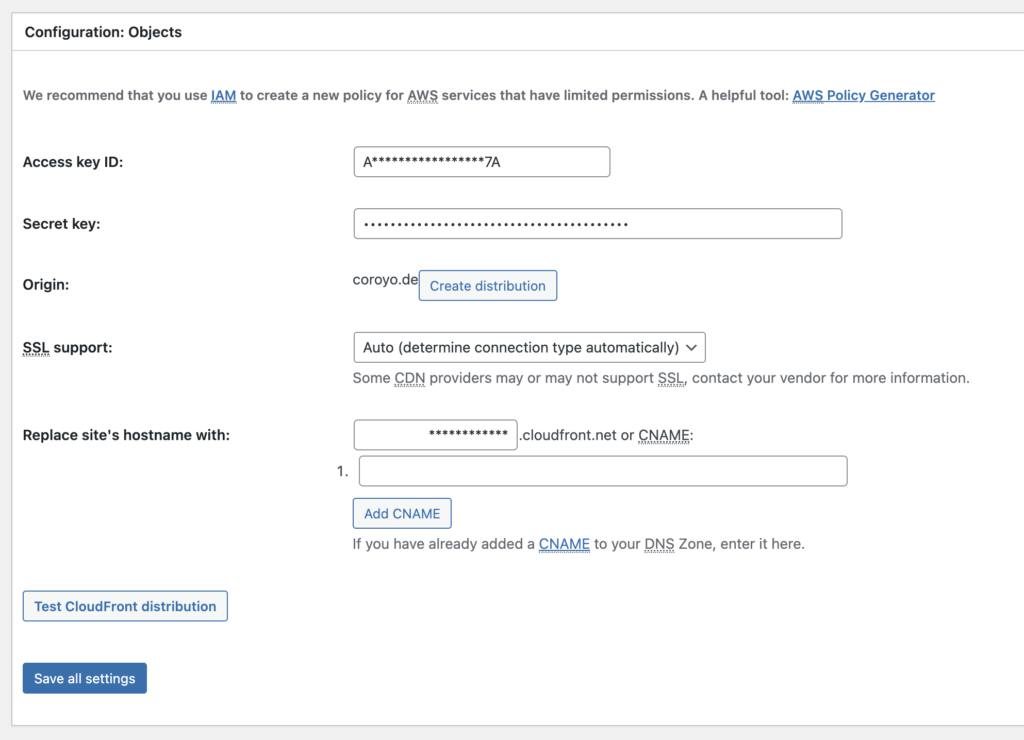
Als letzten Schritt, fügen Sie die beiden Schlüssel in die CDN Einstellung von W3 Total Cache ein. Diese befindet sich in Performance > CDN > Configuration: Objects. Nach Einfügen der beiden Schlüssel können Sie nun automatisch die Distribution in CloudFront erstellen. Diese braucht einige Minuten zum starten. Nachdem die Distribution erfolgreich deployed worden ist, können Sie die mit dem Button „Test CloudFront distribution“ die Verbindung überprüfen. Sollte nun alle funktionieren, sind Sie hiermit erstmal Fertig.

Schritt 4: CloudFront-Vertriebsnetzwerk und W3 Total Cache Plugin testen
Überprüfen Sie, ob Ihr CloudFront-Vertriebsnetzwerk und das W3 Total Cache Plugin korrekt funktionieren, indem Sie die Website testen. Überprüfen Sie die Ladezeit der Website und stellen Sie sicher, dass alle Elemente korrekt geladen werden. Anschließend können Sie noch einen entsprechenden CNAME Eintrag in Ihrer DNS Konfiguration vornehmen, um den CDN Dienst im HTML Code der Webseite zu verbergen.
Vorteile der Verwendung von AWS CloudFront CDN und W3 Total Cache
Die Verwendung von AWS CloudFront CDN und W3 Total Cache bietet eine Vielzahl von Vorteilen für Ihre Website, einschließlich:
Verbesserte Ladezeit
Durch die Verwendung von AWS CloudFront CDN und W3 Total Cache wird die Ladezeit Ihrer Website erheblich verbessert. Der Inhalt wird von einem Server in der Nähe des Besuchers ausgeliefert, was die Ladezeit verkürzt.
Höhere Leistung
Die Verwendung von AWS CloudFront CDN und W3 Total Cache kann auch die Leistung Ihrer Website verbessern. Die Komprimierung von Dateien und das Caching von Ressourcen können dazu beitragen, dass Ihre Website schneller lädt. Zusätzlich kann Lazy Loading dazu beitragen, dass der First Byte schneller angezeigt wird und die Seite somit schneller verfügbar ist.
Bessere Benutzererfahrung
Eine schnelle Website kann zu einer besseren Benutzererfahrung führen. Besucher werden Ihre Website eher nutzen, wenn sie schnell und einfach zugänglich ist. Studien haben gezeigt, dass jede Sekunde mehr Ladezeit zu einem deutlichen Userschwund beiträgt. Kürzere Ladezeiten = Mehr Besucher
Häufig gestellte Fragen
Ein CDN (Content Delivery Network) ist ein Netzwerk von Servern, die in verschiedenen Teilen der Welt verteilt sind und Inhalte wie Bilder, Videos und statische Dateien ausliefern. Wenn ein Besucher auf Ihre Website zugreift, wird der Inhalt von einem Server in seiner Nähe ausgeliefert, was die Ladezeit verkürzt.
AWS CloudFront CDN funktioniert, indem es Inhalte von einem Netzwerk von Servern ausliefert, die in verschiedenen Teilen der Welt verteilt sind. Wenn ein Besucher auf Ihre Website zugreift, wird der Inhalt von einem Server in seiner Nähe ausgeliefert, was die Ladezeit verkürzt. AWS CloudFront CDN ist einfach einzurichten und zu verwenden und bietet eine Vielzahl von Funktionen zur Verbesserung der Leistung Ihrer Website.
W3 Total Cache ist ein kostenloses WordPress-Plugin, das die Ladezeit Ihrer Website verbessern kann. Das Plugin bietet Funktionen wie Browser-Caching, Komprimierung von Dateien und CDN-Integration. W3 Total Cache ist einfach einzurichten und zu verwenden und bietet eine Vielzahl von Funktionen zur Verbesserung der Leistung Ihrer Website.
Die Verwendung von AWS CloudFront CDN und W3 Total Cache kann die Leistung Ihrer Website erheblich verbessern. Durch die Verwendung eines CDN wird der Inhalt von einem Server in der Nähe des Besuchers ausgeliefert, was die Ladezeit verkürzt. W3 Total Cache bietet Funktionen wie Browser-Caching, Komprimierung von Dateien und CDN-Integration, die dazu beitragen können, dass Ihre Website schneller lädt und eine bessere Benutzererfahrung bietet.
Testen Sie die Ladezeit Ihrer Webseite. Stellen Sie sicher, dass alle Elemente korrekt geladen werden und dass die Website schnell und einfach zugänglich ist. Sie können auch die Einstellungen des W3 Total Cache-Plugins überprüfen, um sicherzustellen, dass es korrekt konfiguriert ist und mit Ihrem AWS CloudFront CDN funktioniert.
Fazit
Die Verwendung von AWS CloudFront CDN und W3 Total Cache kann dazu beitragen, dass Ihre Website schneller lädt und eine bessere Benutzererfahrung bietet. Die Einrichtung von AWS CloudFront CDN mit W3 Total Cache ist einfach und kann in wenigen Schritten durchgeführt werden. Überprüfen Sie die Leistung Ihrer Website regelmäßig, um sicherzustellen, dass alles korrekt funktioniert und die Besucher Ihrer Website eine schnelle und reibungslose Benutzererfahrung haben.
Falls Sie Probleme mit der Umsetzung haben, zögern Sie nicht uns zu Kontaktieren.